
Google Consent Mode V2
Google reagiert auf den Digital Markets Acts und verpflichtet die Nutzung des neuen Consent Mode V2. Erfahre hier, wie der neue Consent-Mode funktioniert und was du beim Einsatz beachten musst.
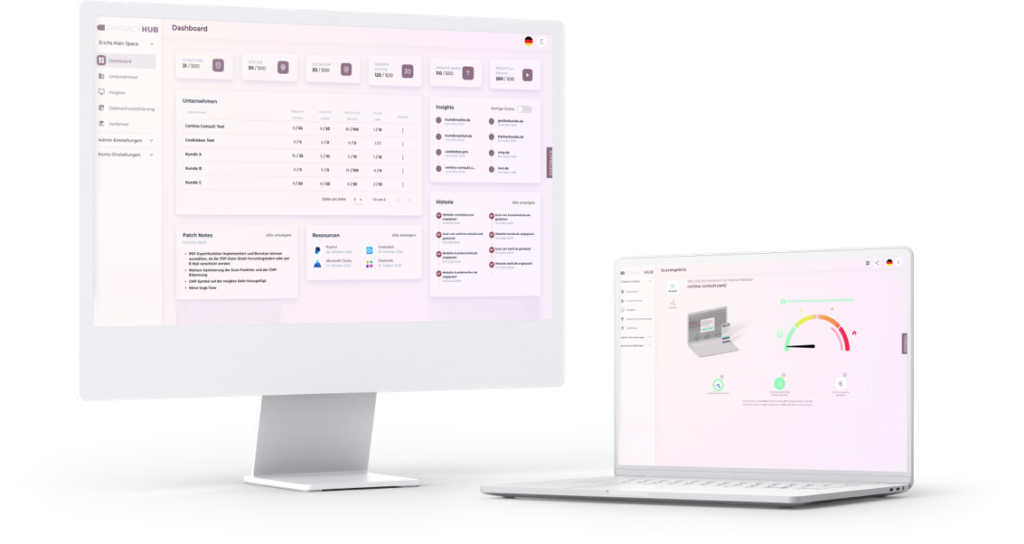
Redaktionssystem zur zentralen Organisation & Umsetzung der DSGVO-Vorgaben auf beliebig vielen Websites
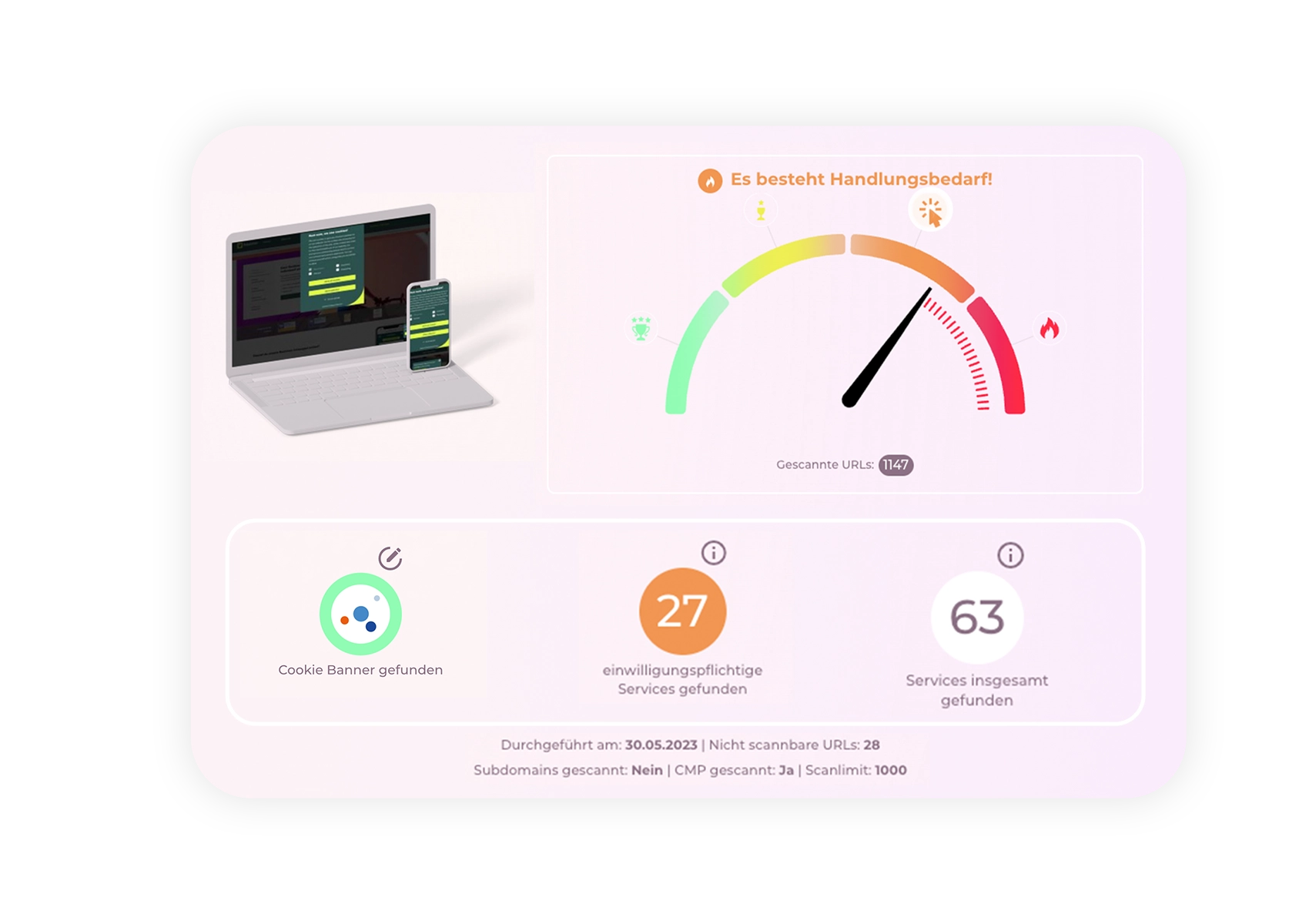
DSGVO-Website Scan zum detektieren von Cookies und 3rd-Party Services
Die intelligente Datenschutz-erklärung die sich automatisch aktualisiert
Die intelligente DSE – für Apps
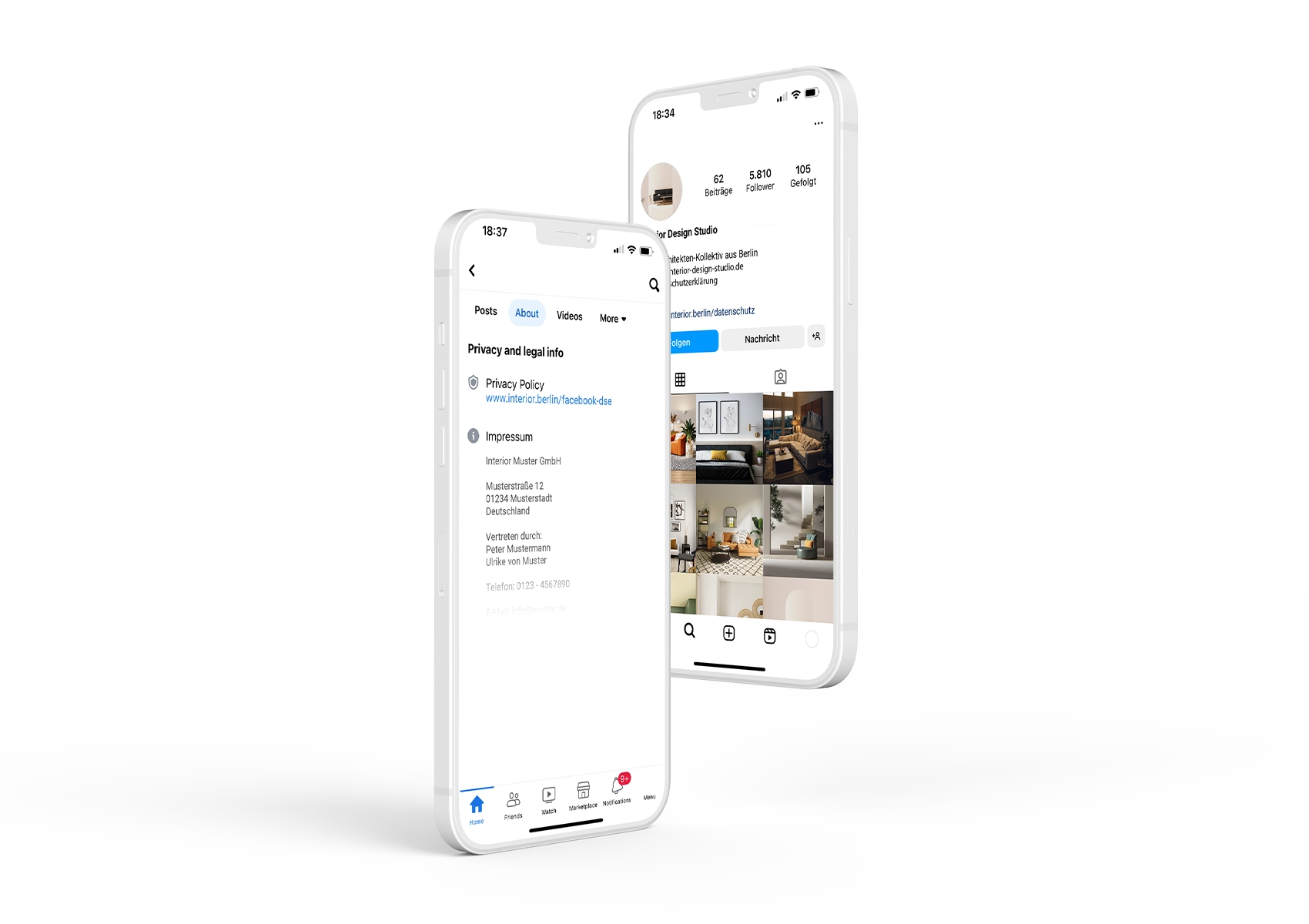
Die intelligente DSE für Facebook, Instagram und Co.
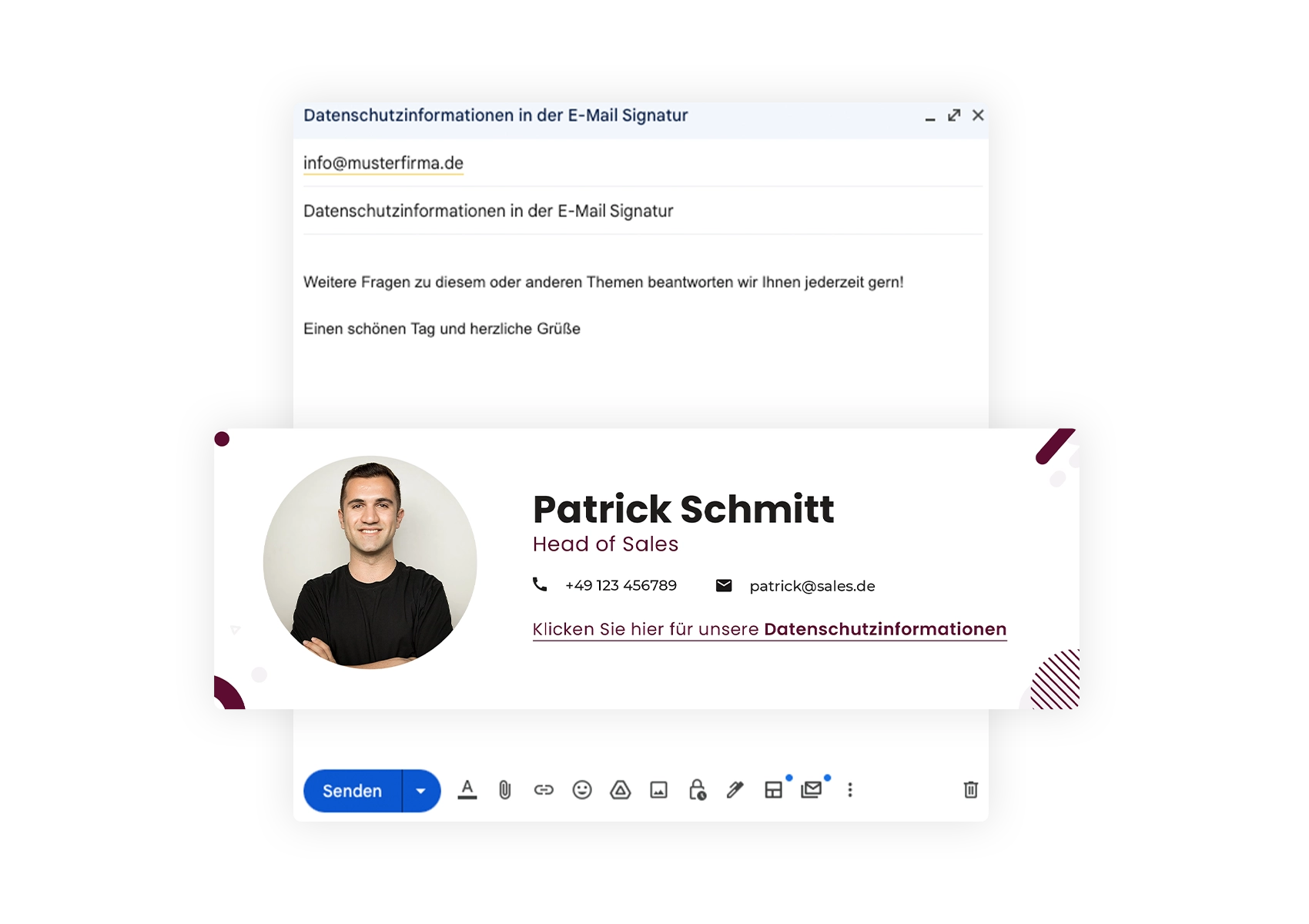
Die Link-Lösung für Datenverarbeitungen abseits von Web & Social Media
Wissensdatenbank über Cookies & 3rd-Party Services
Die passgenauen Webcompliance-Lösungen unserer Kunden
Bleibe mit uns up-to-date
Kostenlose Datenschutzerklärung im Privacy Hub erstellen
Wissenwertes rund um das Privacy Hub und Features/ Funktionen
Expertenwissen, Tipps & Tricks in audiovisueller Form
zum Cookie Banner Konfigurator
Ist deine Website DSGVO-konform? Gratis-Scan in unter 60 Sekunden!
und suchst nach einer Lösung, die dir dabei hilft, redundante Datenschutzaufgaben auf Kunden-Websites zu automatisieren? Dann könnte das Privacy Hub Partnerprogramm der Gamechanger für dich sein!

Das Privacy Hub ist eine Plattform zur zentralen Organisation und Automatisierung der DSGVO-Vorgaben auf beliebig vielen Websites. Die No-Code-Plattform ermöglicht dir eine komfortable Bedienung und Umsetzung vieler Aufgaben über den Browser – auf vielen Domains, in 30+ Sprachen.
Überprüfe jede gewünschte Domain regelmäßig auf Cookies, Pixel und 3rd-Party-Services. Der Deep Dive scannt jede URL einer Website, inklusive Abgleich gegen die COOKIEPEDIA-Datenbank.
Unser Cookie-Crawler überprüft automatisiert alle eingepflegten Websites und stellt das Ergebnis per E-Mail zur Verfügung.
Über das Insights-Dashboard können alle Scan-Ergebnisse der sich dort befindenen Websites eingesehen, interpretiert und verschickt werden.
Cookies und Drittanbieteranfragen werden zu Services zusammengefasst und Kategorien zugeordnet.


Generiere deine Datenschutzerklärung (DSE) mit wenigen Klicks. Einmal auf der Website integriert, lassen sich alle DSGVO-Vorgaben zentral und zeitgleich administrieren – das Ende von Copy & Paste.
Datenschutzerklärungen können über einen einfachen Dialog: Frage-Antwort-Klick erstellt werden — auch mehrsprachig.
Die Datenschutzerklärungen werden automatisch aktualisiert, wenn sich rechtliche oder datenschutzrelevante Änderungen ergeben.
Eine Datenschutzerklärung kann mit wenigen Klicks erstellt werden, ohne dass dafür Fachkenntnisse erforderlich sind.
Jede Social Media Plattform benötigt eine eigene Datenschutzerklärung! Einmal im Privacy Hub generiert, kannst du alle Plattformen (für viele Gesellschaften und Verantwortliche Stellen) zentral aus dem Privacy Hub administrieren.
Verwalte alle deine Datenschutzerklärungen für deine Social Media Kanäle an einer zentralen Stelle.
Die Datenschutzerklärungen werden automatisch aktualisiert, wenn sich rechtliche oder datenschutzrelevante Änderungen ergeben.
Informationsvermittlung durch Schritt-für-Schritt-Anleitungen und Videosequenzen.


Informationspflichten mittels Deep Link in der E-Mail-Signatur erfüllen, um die Rechte der Betroffenen auf die allgemeinen Datenschutzhinweise effizient zu gewährleisten.
Änderungen von DSI können bequem über das Privacy Hub angepasst werden, ohne dass der Link ausgetauscht werden muss.
Zentrale Verwaltung und Überprüfung des Status der Datenschutzinformationen an einer Stelle.
Erstelle in wenigen Minuten verschiedene Sprachvarianten.
In unserer Onlinebibliothek findest du Informationen zu allen relevanten Cookies und 3rd-Party-Services, inkl. datenschutzrechtlicher Einschätzung & Tipps zu Alternativen.
Mit dem Zugang zum Privacy Hub erhältst du zusätzlich uneingeschränkten Zugriff auf unser sich fortlaufend füllendes Cookiepedia.
Die Beiträge werden regelmäßig aktualisiert und geprüft. On top: Expertentipps und datenschutzkonforme Alternativen.
Suche und finde gezielt gebündelte Informationen, Tipps und Alternativen zu Cookies & Co. (eigene Recherche adieu)

Die Einhaltung von Datenschutzvorgaben auf Websites war früher – vor Inkrafttreten der DSGVO und Cookie Banner-Pflicht – schnell erledigt. Die rechtlichen und technischen Anforderungen haben sich seit dem drastisch geändert; die daraus resultierende Komplexität lässt sich manuell nicht mehr umsetzen.
Unsere DSGVO-Skills haben wir in den vergangenen zehn Jahren als ext. Datenschutzbeauftragte in Hunderten von Projekten erworben. Diese Erfahrungen haben unsere Entwickler in viele Tausend Zeilen Code übersetzt, um to do’s zu automatisieren – so geht Compliance heute und in Zukunft.
Du möchtest unser Privacy Hub ausprobieren? Dann starte jetzt deine 10-Tage-Testversion oder fordere eine Demo mit unseren Experten an und überzeuge dich selbst von unserer All-in-One Datenschutz-Plattform.


Google reagiert auf den Digital Markets Acts und verpflichtet die Nutzung des neuen Consent Mode V2. Erfahre hier, wie der neue Consent-Mode funktioniert und was du beim Einsatz beachten musst.

Das Landgericht München I stellte am 20.01.2022 fest, dass Google Fonts auf Websites datenschutzwidrig und nicht durch das berechtigte Interesse nach Artikel 6 Absatz 1f DSGVO abgedeckt sind.
Überrollt uns nun die Abmahnwelle?

Datenschutzerklärungen machen keinen Spaß und sind meist schwierig zu verstehen – und noch schwieriger zu erstellen. Wir haben die Lösung: pro bono publico (zum Wohle der Öffentlichkeit). Klingt ein wenig pathetisch, ist aber durchaus ernst gemeint.
Melde dich an und bleib mit unserem Newsletter zu den Themen Datenschutz & Webcompliance auf dem laufenden.
Mit der Registrierung erklärst du dein Einverständnis zum Erhalt des Cookiebox Newsletters mit Mailchimp sowie zur Interessen-Analyse durch Auswertung individueller Öffnungs- und Klickraten. Zu deiner und unserer Sicherheit senden wir dir nach Anmeldung noch eine E-Mail mit einem Bestätigungs-Link (sog. Double-Opt-In); die Anmeldung wird erst mit Klick auf diesen Link aktiv. Dadurch stellen wir sicher, dass dich kein Unbefugter in unser Newsletter-System eintragen kann. Du kannst deine Einwilligung jederzeit mit Wirkung für die Zukunft und ohne Angabe von Gründen widerrufen; z. B. durch Klick auf den Abmeldelink am Ende jedes Newsletters. Nähere Informationen zur Verarbeitung deiner Daten findest du in unserer Datenschutzerklärung.

Managing Director, Head of Sales & Partnerships